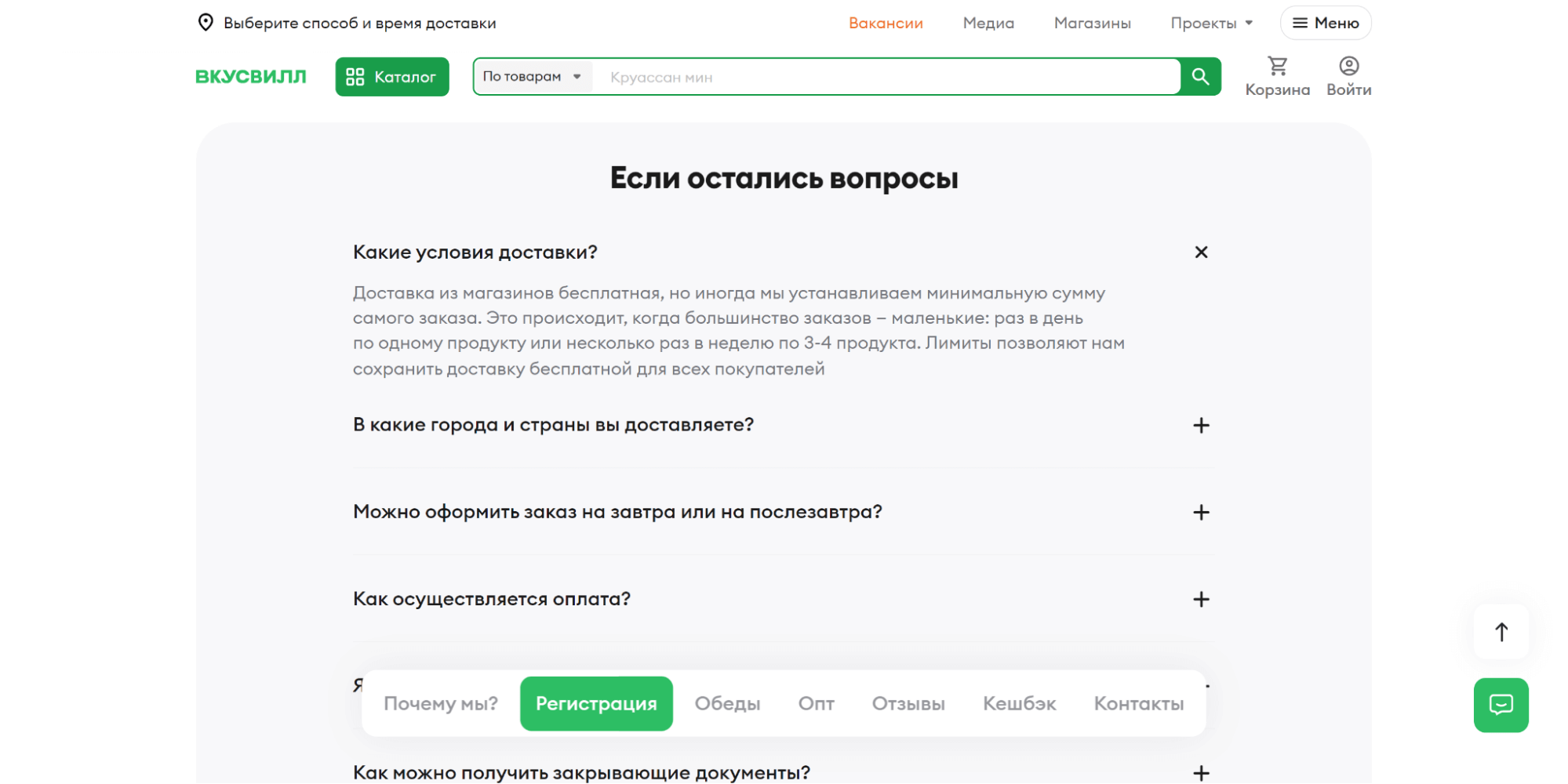
FAQ (Frequently Asked Questions) на сайте — это раздел, содержащий ответы на часто задаваемые вопросы посетителей. Он помогает пользователям быстро найти нужную информацию без необходимости обращаться в службу поддержки.
Этот раздел также помогает улучшить SEO, так как отвечает на популярные поисковые запросы. Хорошо составленный FAQ снижает нагрузку на службу поддержки и демонстрирует, что компания заботится о потребностях своих клиентов.
Но как именно технически реализовать этот блок? Такой вопрос нам задали в комментариях. На него отвечает Андрей Антохин, SEO‑специалист с опытом продвижения проектов по всему миру и автор телеграм‑канала Hello Digital World.
Андрей Антохин:
SEO‑специалист сейчас просто обязан разбираться в маркетинге глубже, а иначе он не сможет конкурировать на рынке. Что это, если не проявление маркетинга, — ответить на вопросы своей аудитории и закрыть часть возражений уже на этапе знакомства с услугой на сайте?
Как реализовать FAQ на сайте
FAQ на сайте можно реализовать множеством разных способов, используя комбинацию HTML, CSS и JavaScript.
Андрей Антохин:
Иногда этот список вообще делают простым текстом, без разметки, стилей и прочего. Но такие FAQ занимают довольно много места.
1.Простой HTML и CSS
Базовая структура с вопросами и ответами, оформленная с помощью CSS для улучшения читаемости.
Андрей Антохин:
Самый простой и популярный вариант. И поисковики всё видят в коде, и для пользователей всё понятно и красиво.
2.CSS‑аккордеон
Использование CSS для создания раскрывающихся секций, где ответы скрыты до клика на вопрос.
Андрей Антохин:
Я такой вариант использую как временное решение, а потом мы дорабатываем его вместе с дизайнером.
3.JavaScript‑аккордеон
Более интерактивный вариант с плавной анимацией при открытии/закрытии ответов.

Андрей Антохин:
С таким вариантом может быть проблема: поисковики, особенно Google, могут не совсем корректно его считывать. Но это лечится разметкой JSON‑LD.
4.Табы на JavaScript
Разделение FAQ на категории с возможностью переключения между ними.
Андрей Антохин:
Я такой вариант встречаю редко.
В целом это относится к предыдущему варианту, потому что реализовано с помощью JavaScript, и комментарий здесь такой же: нужно использовать разметку JSON‑LD.
5.Поиск по FAQ
Добавление функции поиска для быстрого нахождения нужной информации.

Андрей Антохин:
Это отличный вариант, потому что он полезен для людей. Тут уже даже не так важно, как дела с SEO, если человек будет оставаться на странице и решать свой вопрос. Это положительно влияет на поведенческие факторы.
Но реализовать такой FAQ с поиском по вопросам довольно сложно с точки зрения разработки.
6.Готовые плагины
Использование существующих решений, например плагинов для WordPress или других CMS.
Андрей Антохин:
Вопрос технической реализации такого элемента стоит остро, и вариантов создания действительно очень много. Но если отвечать кратко и по сути, то важно понимать следующее.
Поисковые системы постоянно развиваются и уже пришли к тому, что могут корректно считывать сайты на JavaScript и SPA‑сайты. Конечно же, при должном подходе команды разработки и SEO‑специалиста.
Однако бывают случаи, что контент на JS считывается неверно. Здесь ситуацию идеально описывает выражение «На поисковую систему надейся, а сам не плошай». Если решились делать на JS, то контролируйте индексацию, проверяйте кэш страницы и следите за корректностью результата.
Несмотря на то что JavaScript делает красивое оформление и анимацию на странице, я почти всегда предпочитаю прописывать этот блок кодом с дополнительной микроразметкой в JSON‑LD или Schema.org. В этом случае я всегда уверен, что получу ожидаемый результат и роботы поисковых систем поймут всё верно.
Что ещё важно для FAQ
Есть ещё кое‑что, что важно для FAQ: они могут повлиять на поведенческие факторы.
Андрей Антохин:
Я бы хотел ответить на вопрос не только с технической точки зрения, но и с маркетинговой. Вот что ещё важно для этого блока.
Не высасывайте из пальца вопросы и тем более не просите ChatGPT написать их за вас. Эффекта от этого будет ноль или около нуля.
Вы можете вдохновиться у конкурентов или вытащить вопросы через интервью со своими клиентами, а затем грамотно их оформить в ответы. В конечном итоге люди видят лишь реализацию, а машины видят код. И если вопросы будут полезными, интересными и вовлекающими, то это повлияет на поведенческие метрики сайта путём удержания посетителя на сайте. В идеальном случае человек и вовсе решит вопрос на вашей странице и его последний клик будет вашим. Это точно будет зафиксировано поисковыми системами и даст вам преимущество.
Поэтому вот краткие выводы: блок Q&A нужно делать, улучшать его микроразметкой и обязательно контролировать о результат. И будет вам счастье в виде трафика, заявок и продаж.
____________________
Источник: https://journal.topvisor.com/ru/seo-kitchen/howto-faq/

